背景
自从使用了ABP框架,模块越拆越细。
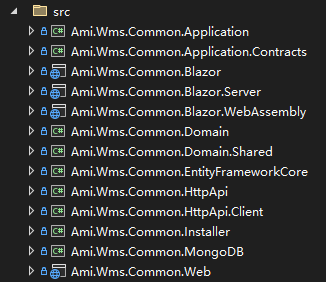
1个模块需要打包解决方案“src”下的12个项目:

那么我们就需要自动打包并且推送到私有nuget存储库才行。
自动打包可以用Gitlab和配套的Gitlab Runner来完成,参看我的:
Gitlab Runner自动打包C#项目并推送到NuGet仓库
私有nuget存储库可以使用Nexus,点这里:
用容器部署Nexus 3作为Nuget和Docker的仓库
为Ami.Wms.Common模块添加.gitlab-ci.yml
然后推送到私有的Gitlab仓库。
下边是Gitlab Runner输出的日志的末尾的几行:
Pushing Ami.Wms.Common.HttpApi.Client.2024.3.4.nupkg to 'https://nuget.amihome.cn/repository/yee-change/'...PUT https://nuget.amihome.cn/repository/yee-change/Created https://nuget.amihome.cn/repository/yee-change/ 12msYour package was pushed.Pushing Ami.Wms.Common.Web.2024.3.4.nupkg to 'https://nuget.amihome.cn/repository/yee-change/'...PUT https://nuget.amihome.cn/repository/yee-change/Created https://nuget.amihome.cn/repository/yee-change/ 16msYour package was pushed.$ echo "Application successfully deployed."Application successfully deployed.Cleaning up project directory and file based variables 00:01Job succeeded
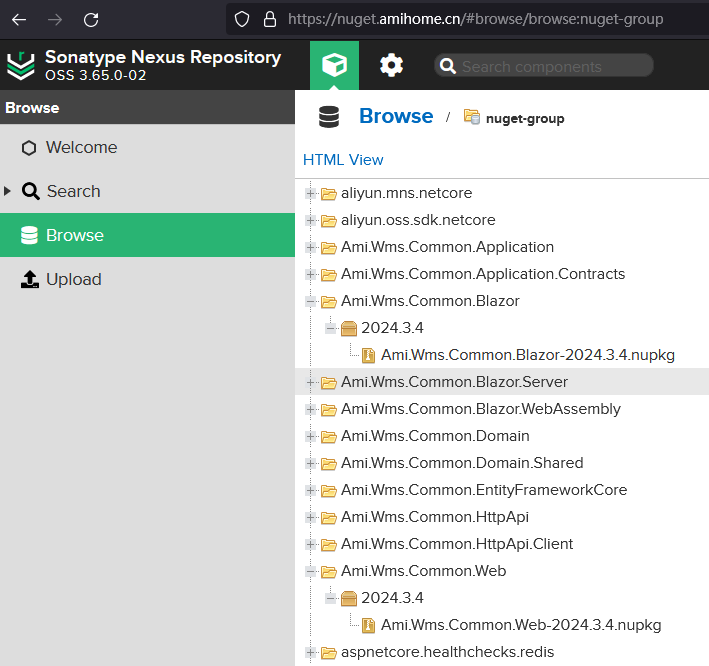
在Nexus 3中查看包

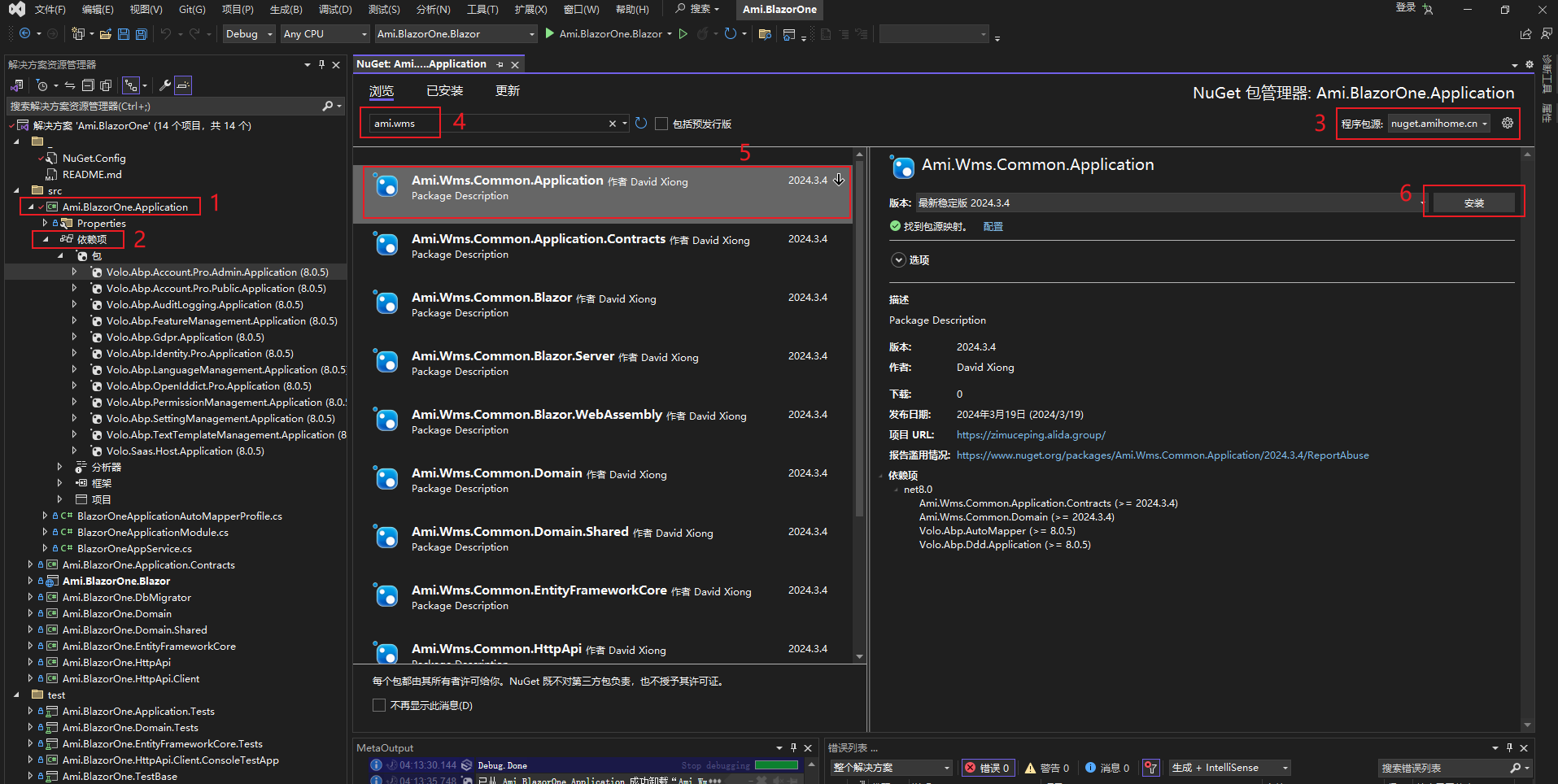
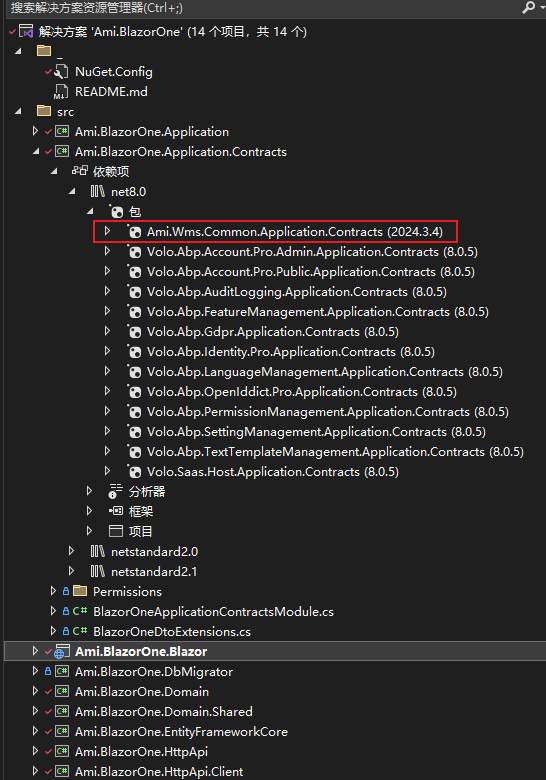
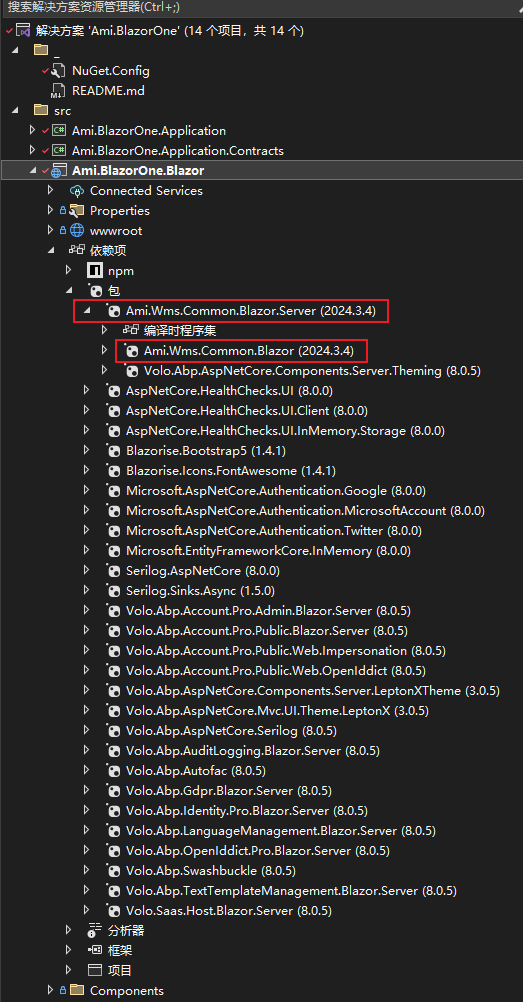
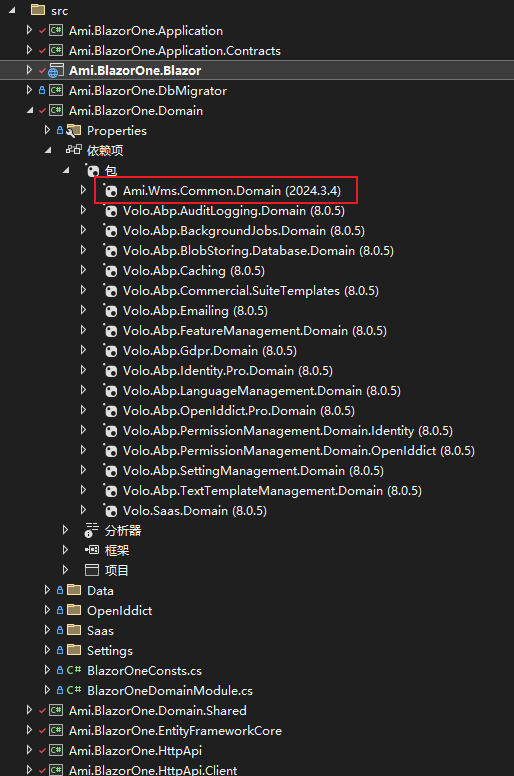
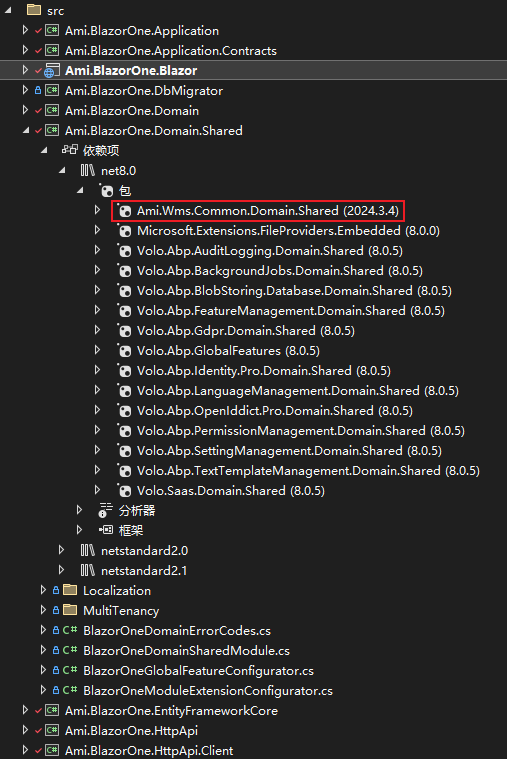
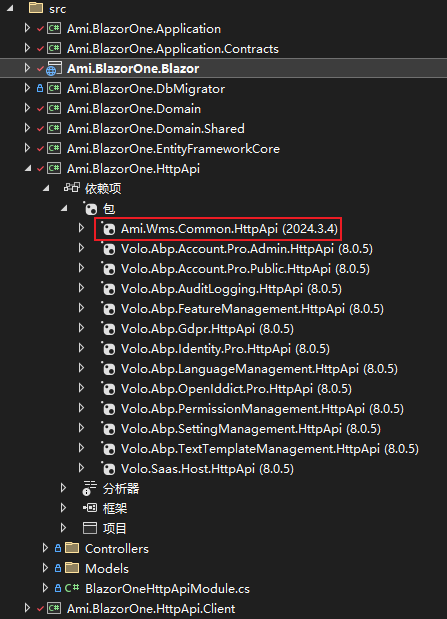
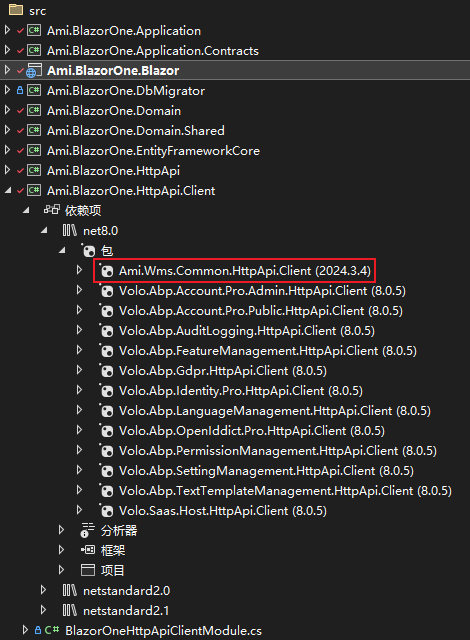
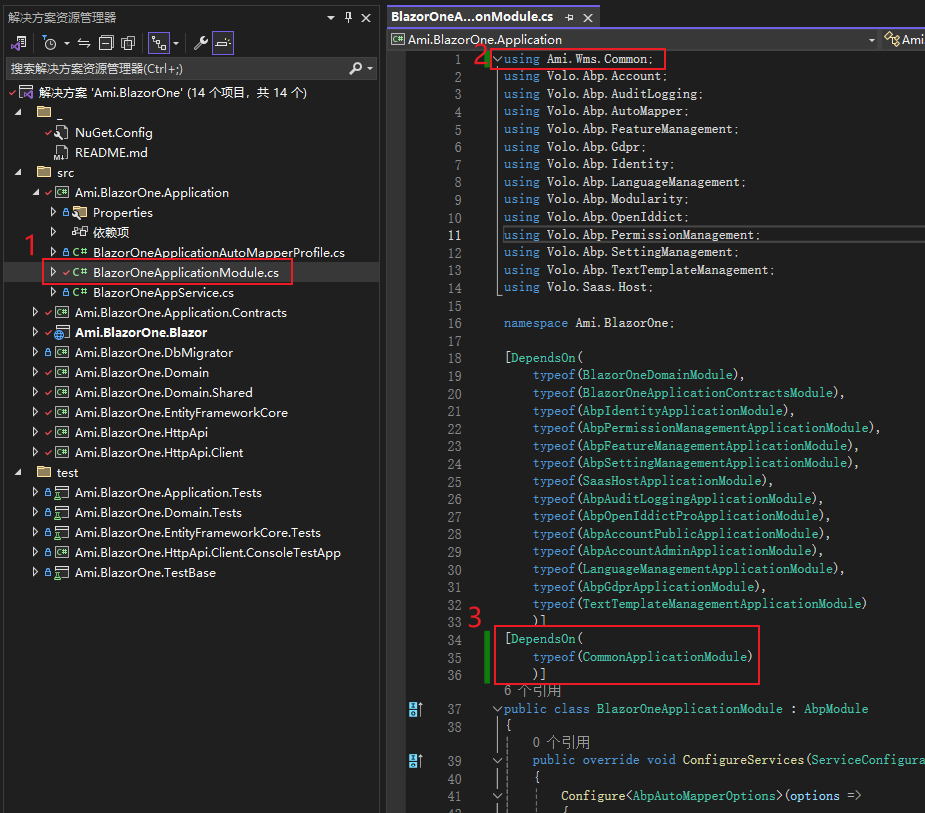
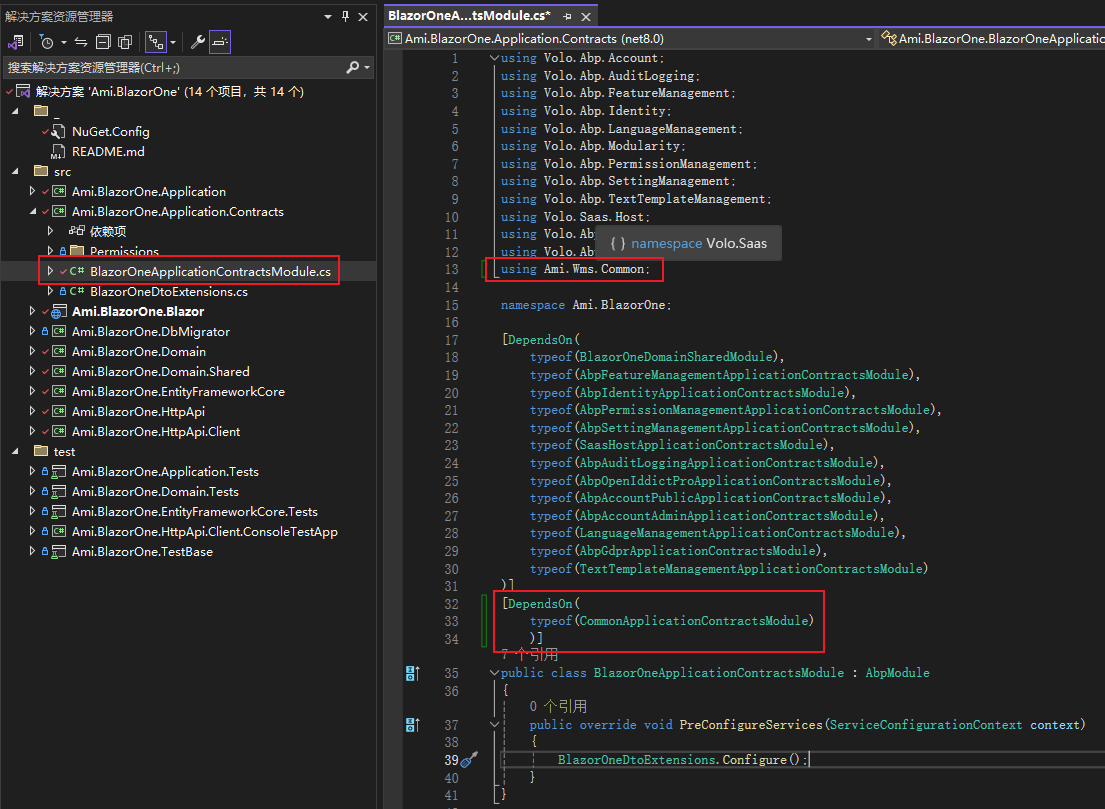
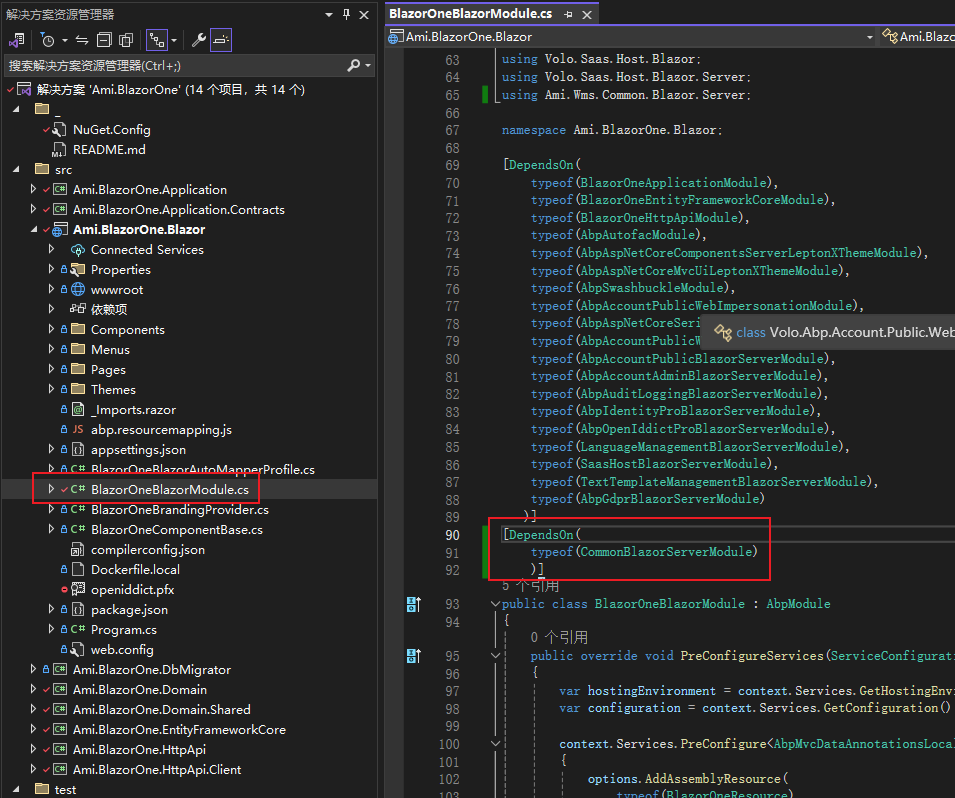
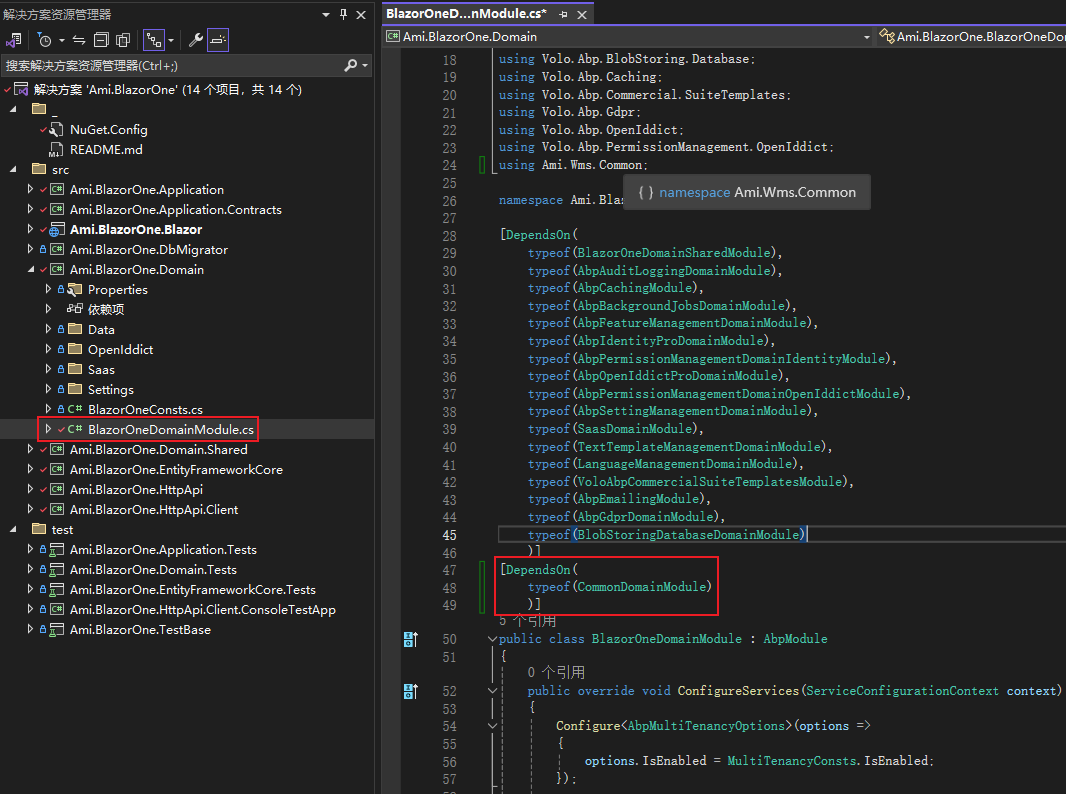
在Visual Studio 2022中添加包的引用








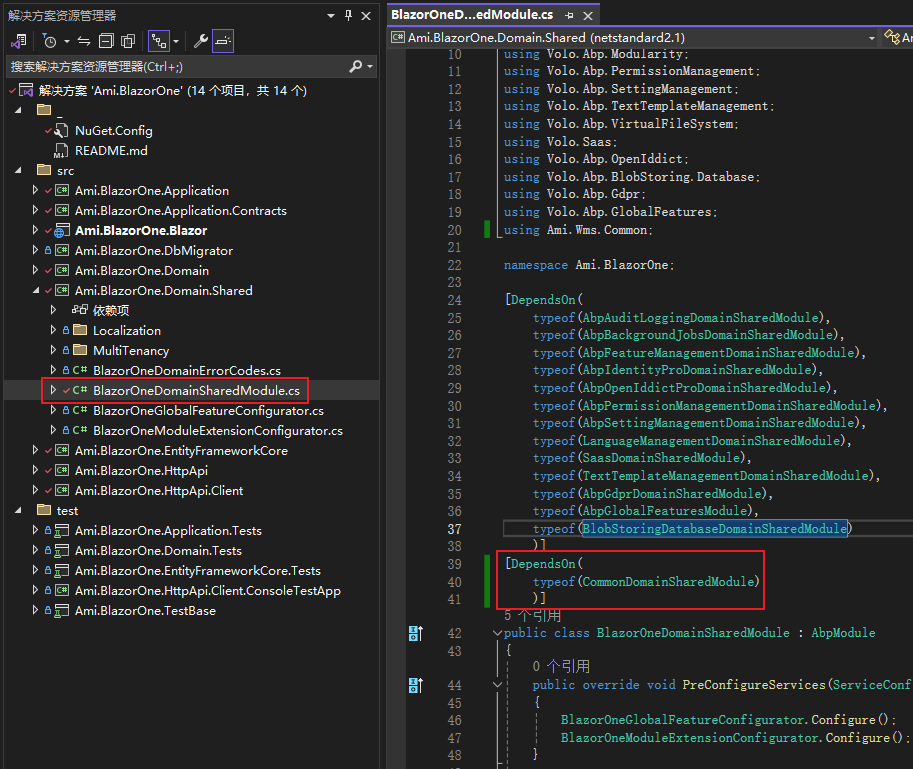
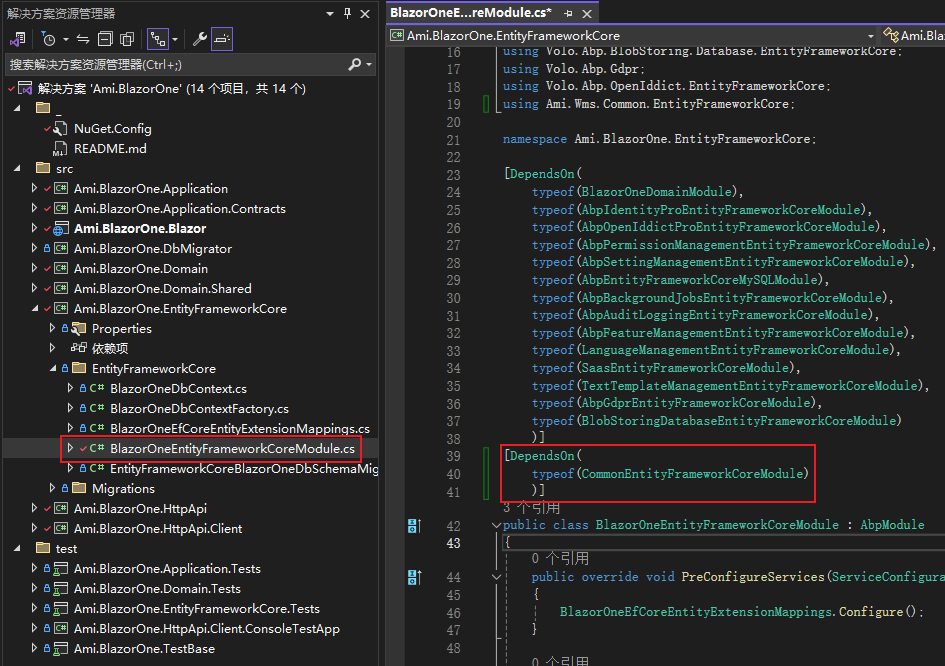
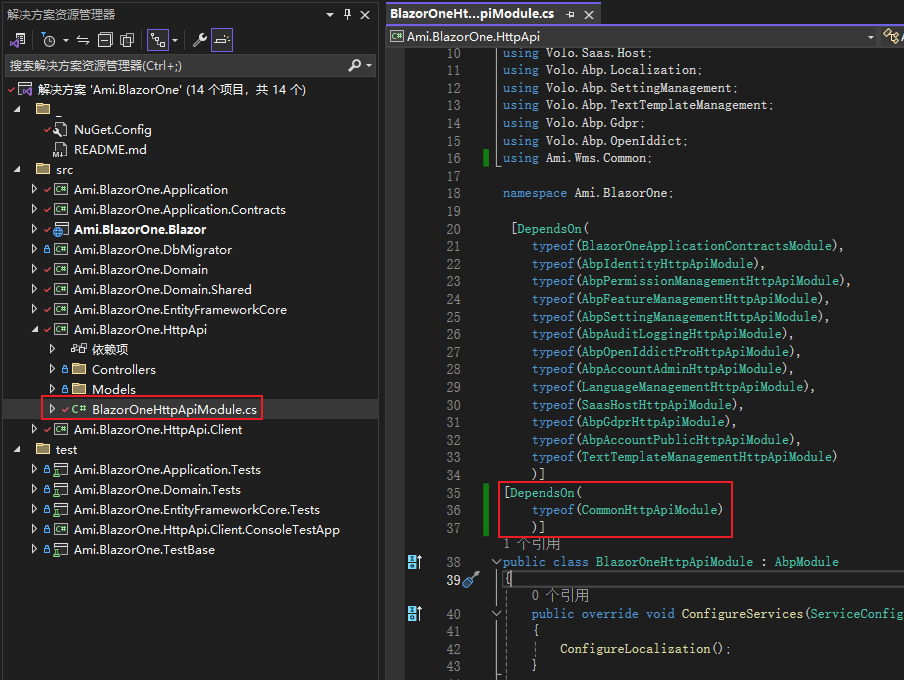
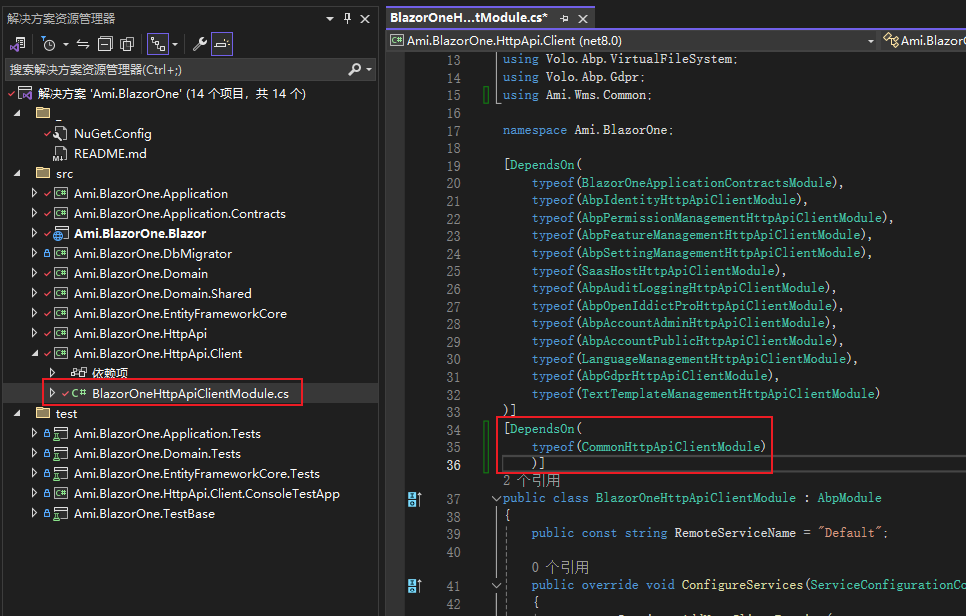
在每个模块的启动类中,添加DependsOn








启动Blazor
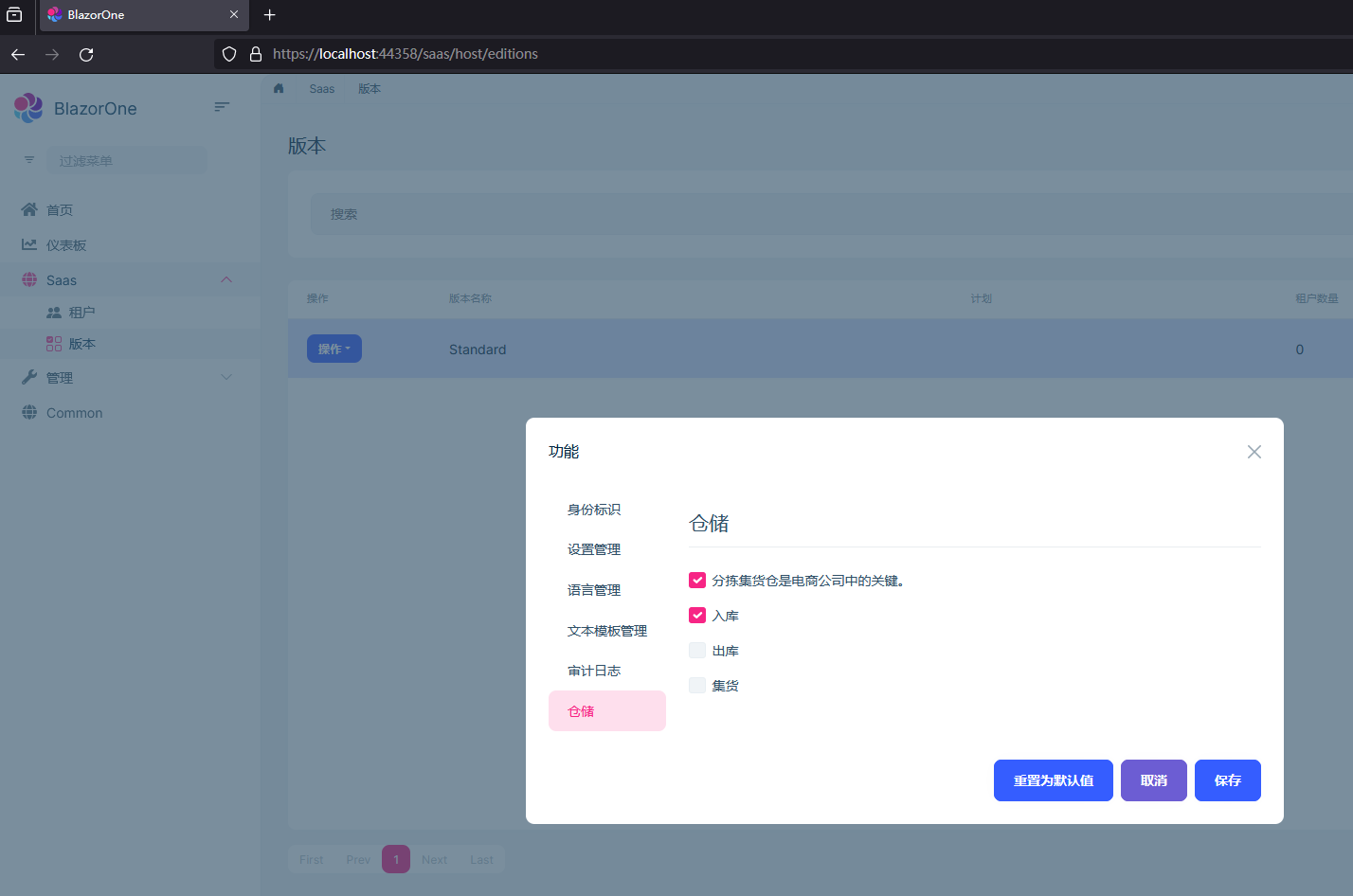
在“SAAS”的版本管理界面,看到了我们仓储模块中定义的“特性”:

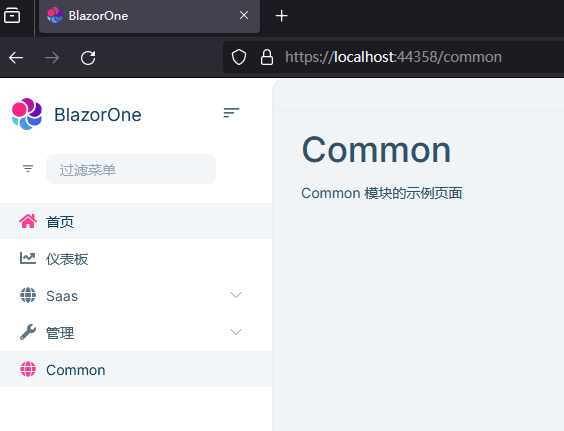
也能打开仓储模块中的/common路径的页面:

后记
本文的代码提交在这里:Gitee.com
这篇文章的不足之处是,应该先对*.csproj文件自动整理一次,这样就能清晰的看出本文增加一行包引用的变化。
下一篇讲述将不同的二级域名根据其租户版本显示不同的内容。