一、创建Vue3项目
npm create vue
二、安装依赖
npm i cesium vite-plugin-cesium -D
三、修改配置
修改vite.confg.js
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import cesium from 'vite-plugin-cesium'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(), cesium()],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
四、创建组件
<template><div id="cesiumContainer"></div>
</template><script setup>
import { onMounted } from 'vue'// 引入cesium
import * as Cesium from 'cesium'
// 引入cesium样式
import 'cesium/Source/Widgets/widgets.css'onMounted(() => {const viewer = new Cesium.Viewer('cesiumContainer')
})
</script><style scoped>
#cesiumContainer {width: 100vw;height: 100vh;
}
</style>
五、引入组件
在App.vue引入组件
<script setup>
import Viewer from '@/components/cesium/Viewer.vue'
</script><template><Viewer></Viewer>
</template><style scoped></style>
六、调整样式
* {margin: 0;padding: 0;
}
在main.js引入
// import './assets/main.css'
import './assets/index.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'const app = createApp(App)app.use(createPinia())
app.use(router)app.mount('#app')
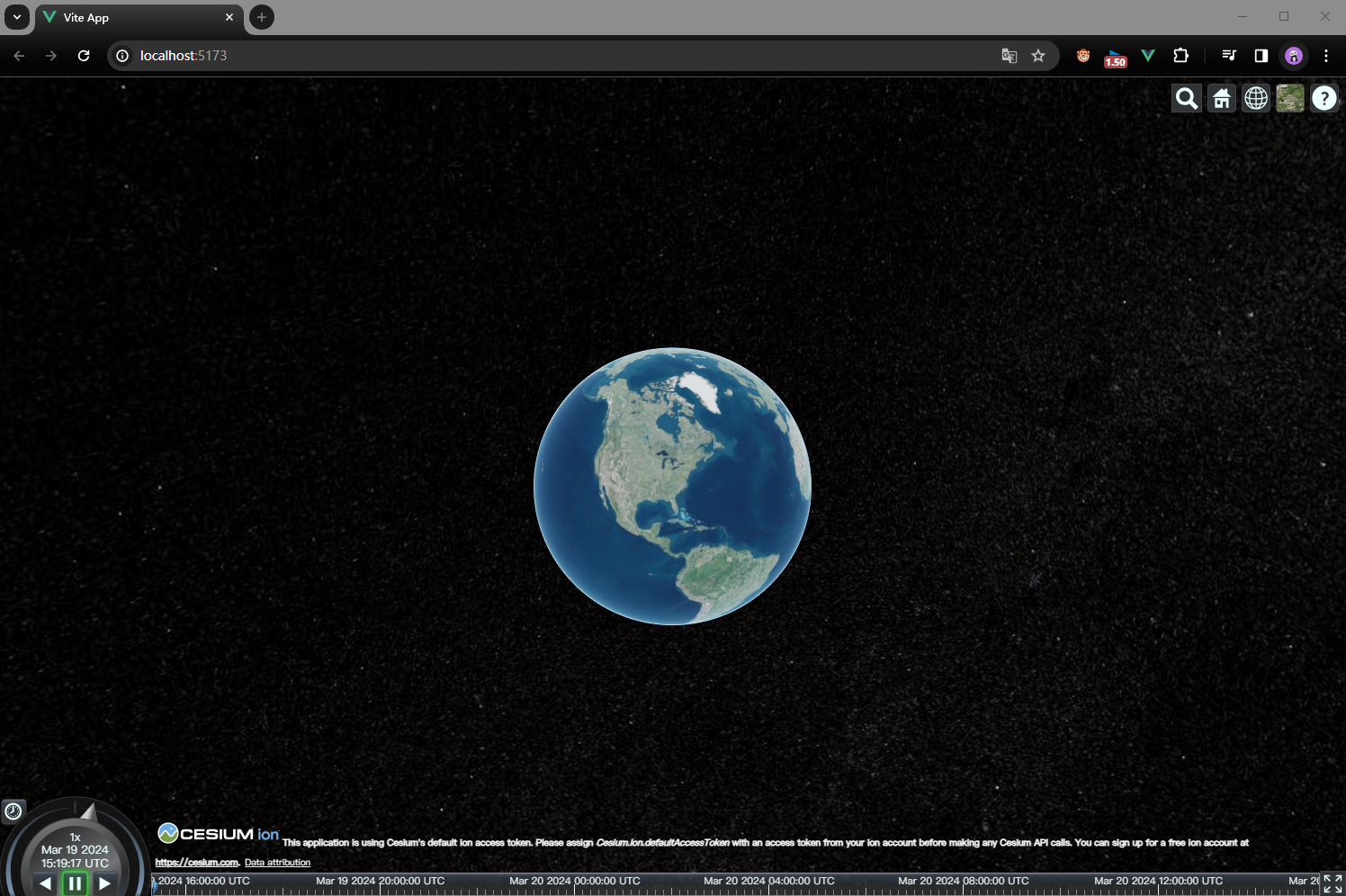
七、效果图





![[分享] Silence - 专注于阅读的博客园主题](https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-beta4/dist/silence.min.js)
