js循环方式
js循环 for(),基于索引的循环
let :es6语法,用于定义变量
const:用于定义常量
var以后尽量少用
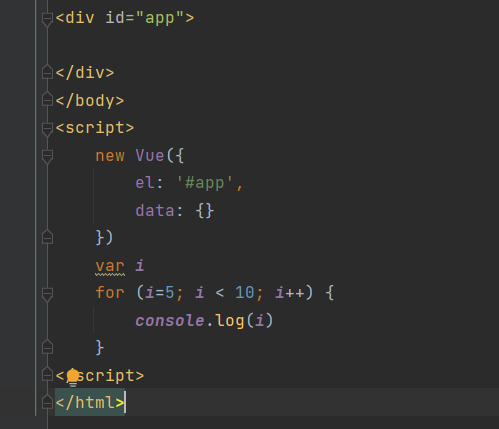
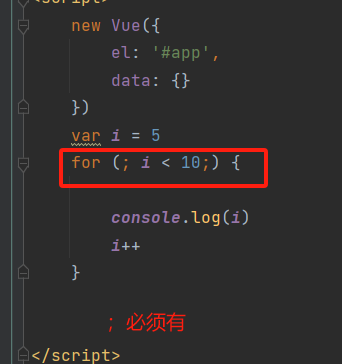
、for循环写法一:


for循环写法二:


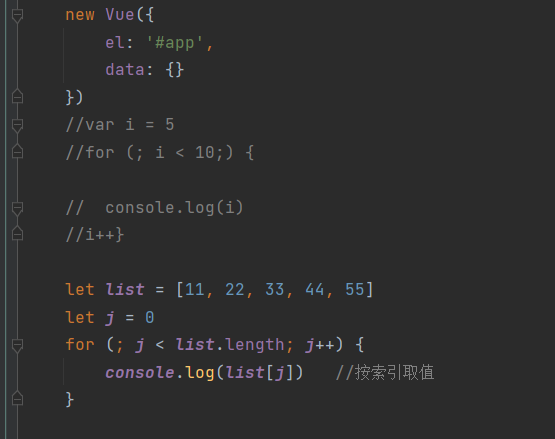
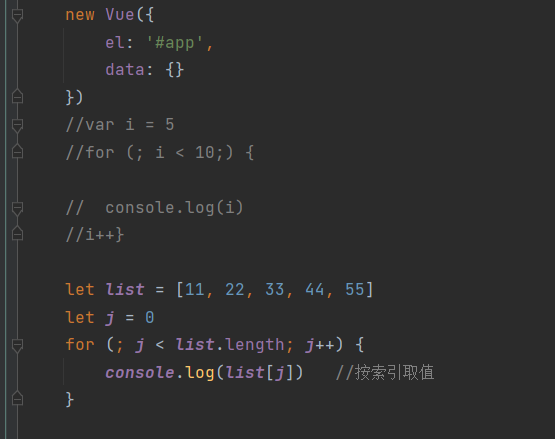
列表循环



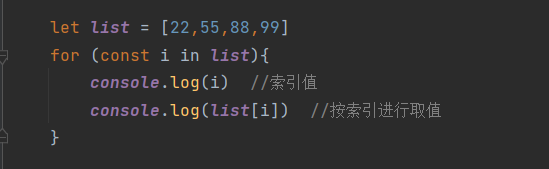
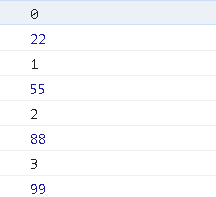
循环方式二:in循环
基于迭代的循环,依赖于索引取值
直接console.log是索引值,只有list[i]才是要取的值


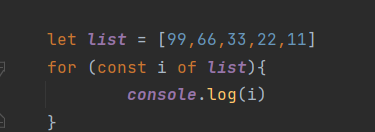
循环方式三:of循环
和python中的in一样,这个直接console.log是要取的值


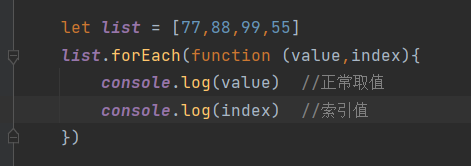
数组的方法:循环 forEach
第一个值是正常取值,第二个值是索引值


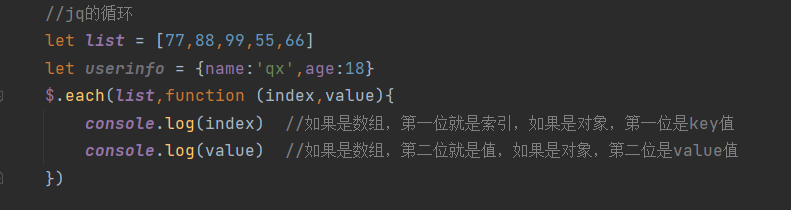
jq的取值



key值的解释
vue中使用v-for的时候,在标签上会看到key属性
key = ''item'' 用的是属性指令
key对应的值必须是唯一的
在循环的标签上,加key值的好处是,加速dom的替换
区别只在循环的变量变化时,效率高低,但是一定要注意的是:value必须是唯一
Vue.set的使用
以后可能遇到数据变了,页面没有变的情况
不能直接更改,要借助于vue提供的方法,Vue.Set更改
以后只要发现数据变了,页面没变,就先用Vue.set试一下



代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script><script src="js/vue.js"></script> </head> <body> <div id="app"><div class="container-fluid"><div class="row"><div class="col-md-6 col-md-offset-3"><div class="text-center"><button class="btn btn-danger" @click="handleshow">点击显示购物车</button><button class="btn btn-danger" @click="handledel">删除最后一条</button><button class="btn btn-danger" @click="handleres">反转</button><button class="btn btn-danger" @click="handlefirst">变更第一条</button></div><table class="table table-bordered"><thead><tr><th>id名</th><th>商品名称</th><th>商品价格</th><th>商品数量</th></tr></thead><tbody><tr v-for="i in good_list" v-show="isShow"><td>{{i.id}}</td><td>{{i.name}}</td><td>{{i.price}}</td><td>{{i.count}}</td></tr></tbody></table></div></div></div></div> </body> <script>var vm = new Vue({el: '#app',data: {good_list: [],isShow: false},methods: {handleshow() {this.good_list = [{id: 1, name: '钢笔', price: 9.9, count: 4},{id: 2, name: '足球', price: 99, count: 4},{id: 3, name: '篮球', price: 44, count: 32},{id: 4, name: '电脑', price: 1299, count: 48},{id: 5, name: '鼠标', price: 23, count: 4},{id: 6, name: '脸盆', price: 8, count: 4},]this.isShow = !this.isShow},handledel() {this.good_list.pop()}, handleres() {this.good_list.reverse()console.log(this.good_list)},handlefirst() {Vue.set(this.good_list, 0, {id: 1, name: '专辑', price: 200, count: 1})}}}) </script></html>
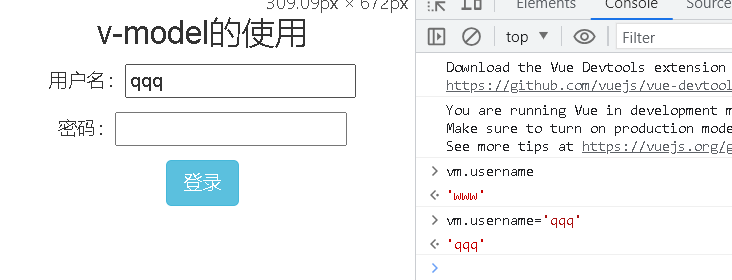
v-model的使用
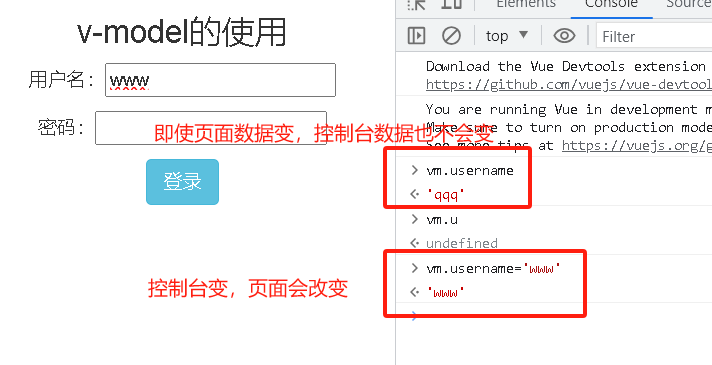
v-model和value的区别,单项和双向的区别,v-model在控制台改变,页面数据也会改变,页面数据改变控制台也改变,:value="username" 对input标签做绑定,它只能单项的绑定,js变量变,页面会变,页面变,js变量不会变
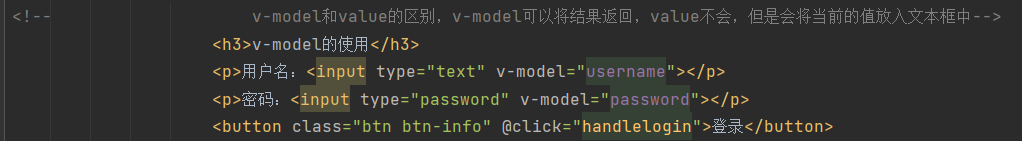
v-model可以将结果返回,value不会,但是会将当前的值放入文本框中
v-model:

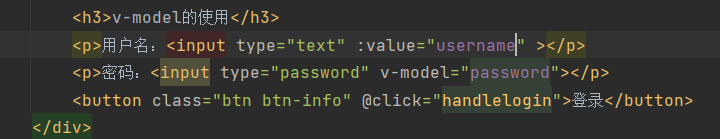
value:



<body> <div id="app"><div class="container-fluid"><div class="row"><div class="col-md-6 col-md-offset-3"><div class="text-center"><h3>v-model的使用</h3><p>用户名:<input type="text" v-model="username" ></p><p>密码:<input type="password" v-model="password"></p><button class="btn btn-info" @click="handlelogin">登录</button></div></div></div></div></div></body> <script>var vm = new Vue({el: '#app',data:{username:'',password:''},methods:{handlelogin(){console.log(this.username,this.password)}}}) </script> </html>