html和css的关系:
HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它负责定义网页的结构和内容。HTML使用各种标签来包含文本、链接、图
片、视频等元素,并可以与如JavaScript等其他技术结合使用,实现网页的动态功能。
CSS (Cascading Style Sheets,级联样式表)是用于描述网页外观和样式的样式表语言。它让你可以控制网页的布局、颜色、字体以及其他视觉元素。CSS可以与HTML结合
使用,通过内联样式、内部样式表和外部样式表等方式,对网页的各个元素进行样式的设置。
简单来说,HTML和CSS是相辅相成的。HTML提供了网页的内容和结构,而CSS则负责将这些内容以特定的样式呈现在用户面前。
1、内部样式<style></style>、
外部样式<link rel="stylesheet" href="style.css"
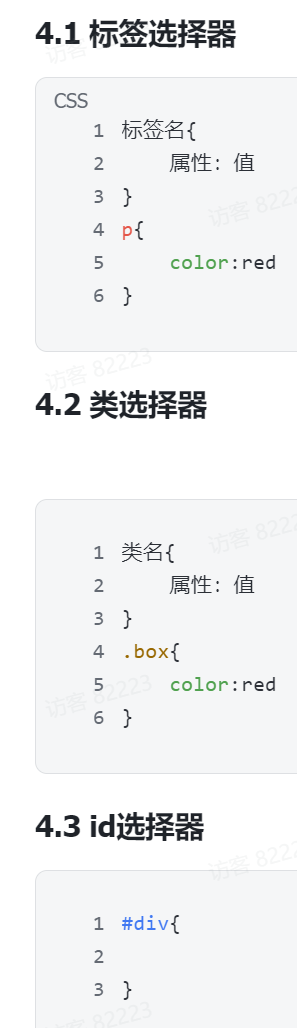
2、选择器:标签选择器、类选择器、id选择器
优先级:id>类>标签
注意: class 命名规范 必须以字母开头,字母数字-_ 、class 选择器 必须.开头 、
id选择器一个页面只能出现一次 、
标签中的class的值不能+“.”

3、css文本修饰


注意:
1.文本对齐 只针对块元素有效
2.文本 可以控制图片 ,将图片放入块元素中
3.块元素 独占一行
4.行元素 和别的元素在一行 区分块元素和行元素:1.右键检查,看是否是行或者块;2.用行元素检验
5.文本样式永远控制父元素
4、背景

5、盒子模型
默认宽 百分百 默认高 0
div如果想显示 最少给个高就可以了
padding :内边距 内容到内壁的距离
宽= 内容width + 左边框 + 右边框 + 左内边距 + 右内距
高= 内容height + 上边框 + 下边框 + 上内边距 + 下边距
注意: 盒子模型针对的是块元素,对行元素无效
上下元素都给外边距的时候,以最大的为准
针对在css样式中,样式代码无优先级的情况下,系统按顺序执行代码结果
行高和高度一样高,文字垂直居中
针对因调试内边距导致盒子变大的情况使用:内减模式:box-sizing:boder-box;
左右元素都给外边距的时候,以和为准


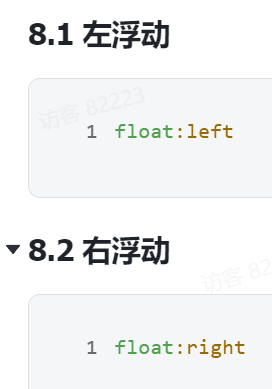
5、浮动

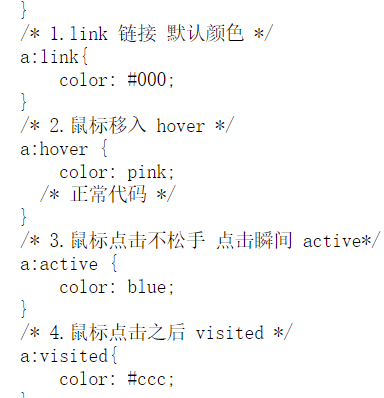
6、伪类

7、字体图标
推荐矢量小图标网址:https://www.iconfont.cn/