在编程的世界里,数据是构建一切的基础。就像建筑师需要了解不同材料的强度和特性一样,程序员也必须熟悉各种数据类型。
今天,我们就来深入探讨JavaScript中的数据类型,看看它们如何塑造我们的代码世界。
一、JavaScript数据类型简介
数据类型是计算机语言的基础知识,数据类型广泛用于变量、函数参数、表达式、函数返回值等场合。JavaScript语言的每一个值,都属于某一种数据类型。

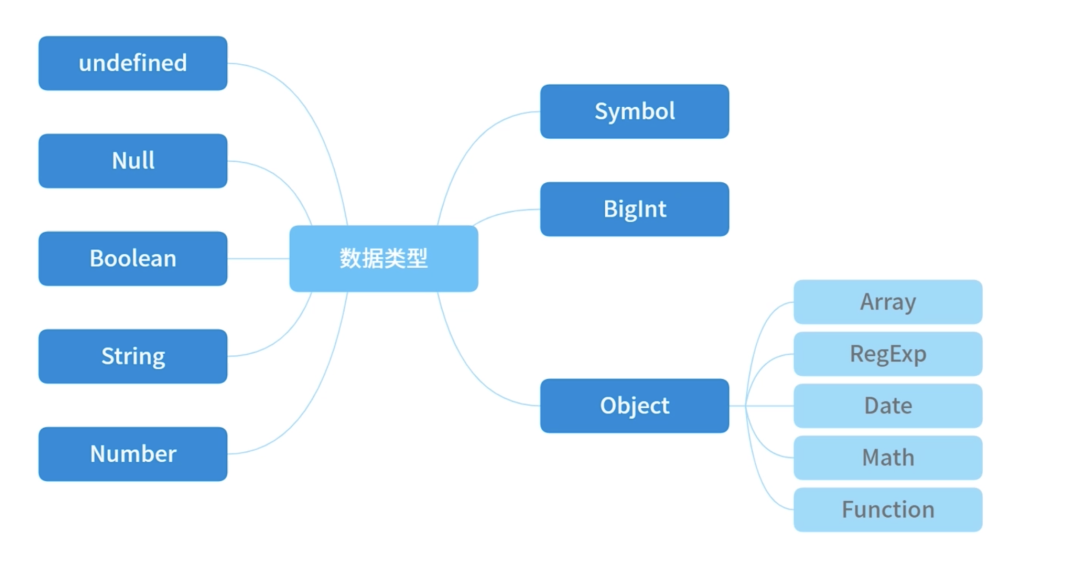
JavaScript的数据类型主要分为两大类:基本数据类型和引用数据类型。下面就来详细介绍这两类数据类型中都包含哪些及如何使用它们。
二、基本(值类型)数据类型
首先,让我们从最基本的数据类型开始。JavaScript的基本数据类型包括:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、符号(Symbol)。
1、字符串(String)
tring类型用于表示由零或多个16位的Unicode字符组成的字符序列,即字符串。至于用单引号,还是双引号,在js中还是没有差别的。记得成对出现。
let name1 = '张三'
let name2 = "李四"
let name3 = `王五`1.转换为字符串有2个方法:toString()、String()let n = 100n.toString() // '100' 数值类型转换为字符串类型String(200) // '200' 数值类型转换为字符串类型2.模板字符串相当于加强版的字符串,可以定义多行字符串。还可以利用${}在字符串中插入变量和表达式let name = '张三丰'let age = 180`我叫${name},今年${age}岁啦!` // 我叫张三丰,今年180岁啦!
2、数字(Number)
该类型的表示方法有两种形式,第一种是整数,第二种为浮点数。整数:可以通过十进制,八进制,十六进制的字面值来表示。
浮点数:就是该数值中必须包含一个小数点,且小数点后必须有一位数字。
let num = 100 // 整数
let floatNum = 3.14 // 浮点数
// toFixed() 方法可以对计算结果进行四舍五入
let pi = Math.PI // 3.141592653589793
pi.toFixed(2) // 3.14 保留2位小数// 八进制的值第一位必须是零0,后面每一位数的范围在0~7。如果某一位数超出范围,首位的0会被忽略,后面的数值会按照十进制来解析
let octalNum1 = 076 // 八进制的 63
let octalNum2 = 083 // 八进制 83
let octalNum3 = 06 // 八进制 6// 十六进制的值前两位必须是0x,后面每一位十六进制数字的范围在0~9及A~F,字母A~F可以大写也可以小写。
let hexNum1 = 0xA // 十六进制 10
let hexNum2 = 0x3f // 十六进制 63// 数值转换的三个方法 Number()、parseInt()、parseFloat()1.Number() // 可以将字符串、布尔值、null、undefined 等转换为对应的数值,如果无法转换返回NaNNumber("123") // 输出123Number("hello") // 输出NaN2.parseInt() // 可以将字符串转换为整数,如果无法转换返回NaNparseInt("123") // 输出123parseInt("123.45") // 输出:123parseInt("hello") // 输出NaN3.parseFloat() // 可以将字符串转换为浮点数,如果无法转换返回NaNparseFloat("123.45") // 输出123.45parseFloat("hello") // 输出NaN
3、布尔(Boolean)
Boolean 数据类型只有两个值:true 和 false,分别代表真和假。很多时候我们需要将各种表达式和变量转换成 Boolean 数据类型来当作判断条件。
1.数值运算判断1 + 2 === 3 // true1 + 1 > 3 // false2.数值类型转换let bool1 = Boolean(0); // 数值转换为布尔值let bool2 = Boolean(""); // 字符串转换为布尔值let bool3 = Boolean(null); // null 转换为布尔值let bool4 = Boolean(undefined); // undefined 转换为布尔值let bool5 = Boolean(NaN); // NaN 转换为布尔值let bool6 = Boolean([]); // 空数组转换为布尔值let bool7 = Boolean({}); // 空对象转换为布尔值
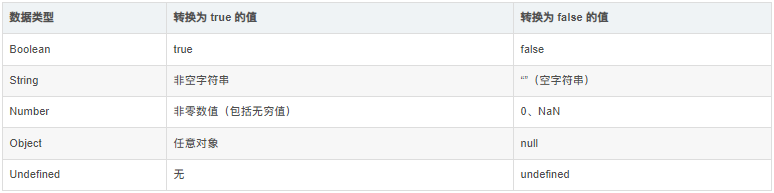
ECMAScript 类型的值都有与布尔值等价的形式。可以调用 Boolean() 函数来将其他类型转换为布尔值。不同类型转换为布尔值的规则如下表

4、未定义(Undefined)
在 JavaScript 中,undefined 是一个特殊的值和数据类型。当一个变量声明但未赋值时,该变量的值就是 undefined。它表示一个未定义或未初始化的值。
1.声明但未赋值的变量// 当使用 var、let 或 const 声明一个变量但未对其赋值时,该变量的初始值为 undefined。let n;console.log(n) // 输出 undefined2.未定义的属性// 当访问一个不存在的属性时,该属性的值为undefined let obj = { name: '张三丰' }console.log(obj.age) // 输出 undefined3.函数没有返回值// 如果函数没有明确返回值或者使用 return 语句返回一个未定义的值,函数的返回值将是 undefinedfunction getName() {// 没有返回值}console.log(foo()) // 输出 undefined4.函数参数未传递// 如果函数定义了参数但未传递相应的值,那么该参数的值将是 undefinedfunction getName(name) {console.log("Hello, " + name)}getName() // 输出:Hello, undefined
5、空(Null)
在 JavaScript 中,null 是一个特殊的值和数据类型。它表示一个空值或者不存在的对象。
与undefined不同,null是JavaScript 保留关键字,而 undefined 只是一个常量。也就是说可以声明名称为 undefined 的变量,但将 null 作为变量使用时则会报错。
1.空值// null 表示一个空值,用于表示变量的值为空let name = nullconsole.log(name) // 输出 null2.不存在的对象// 当使用 typeof 运算符检测一个值为 null 的对象时,会返回 "object"let obj = nullconsole.log(typeof obj) // 输出:object
null 与 undefined 区别
undefined 是表示一个未定义或未初始化的值,常用于声明但未赋值的变量,或者访问不存在的属性。
null 是一个被赋予的值,用于表示变量被故意赋值为空。
在判断变量是否为空时,使用严格相等运算符(===),因为 undefined 和 null 在非严格相等运算符(==)下会相等。
let x;
let y = null;
console.log(x === undefined) // 输出:true
console.log(x === null) // 输出:false
console.log(y === null) // 输出:true
console.log(y === undefined) // 输出:false
6、符号(Symbol)
符号 (Symbols) 是 ECMAScript 第 6 版新定义的。符号类型是唯一的并且是不可修改的。
1.创建Symbol// 使用全局函数 Symbol() 可以创建一个唯一的 Symbol 值let s = Symbol()console.log(typeof s) // 输出 symbol2.唯一性// 每个通过 Symbol() 创建的 Symbol 值都是唯一的,不会与其他 Symbol 值相等,即使它们的描述相同let s1 = Symbol()let s2 = Symbol()console.log(s1 == s2) // 输出 falselet s3 = Symbol('hello')let s4 = Symbol('hello')console.log(s3 == s4) // 输出 false3.Symbol 常量// 通过 Symbol.for() 方法可以创建全局共享的 Symbol 值,称为 Symbol 常量let s5 = Symbol.for('key')let s6 = Symbol.for('key')console.log(s5 === s6) // 输出 true
Symbol 的主要作用是创建独一无二的标识符,用于定义对象的属性名或者作为一些特殊的标记。它在一些特定的应用场景中非常有用,如在迭代器和生成器中使用 Symbol.iterator 标识可迭代对象。
三、引用数据类型
除了基本数据类型,JavaScript还有引用数据类型:对象(Object)、数组(Array)和函数(Function)
1、对象(Object)
Object 是一个内置的基本数据类型和构造函数。是一组由键、值组成的无序集合,定义对象类型需要使用花括号{ },它是 JavaScript 中最基本的对象类型,也是其他对象类型的基础。
1.创建对象// Object 类型可以用于创建新的对象。可以使用对象字面量 {} 或者通过调用 Object() 构造函数来创建对象let obj1 = {} // 使用对象字面量创建空对象let obj2 = new Object() // 使用 Object() 构造函数创建空对象2.添加、修改、删除属性let obj = {}obj.name = '张三丰' // 添加属性obj.age = 30 // 添加属性obj.name = '张无忌' // 修改属性delete obj.age // 删除属性
2、数组(Array)
JavaScript 中,数组(Array)是一组按顺序排列的数据的集合,数组中的每个值都称为元素,而且数组中可以包含任意类型的数据。
在 JavaScript 中定义数组需要使用方括号[ ],数组中的每个元素使用逗号进行分隔。
数组的特点有哪些?
有序集合: 数组是一种有序的数据集合,每个元素在数组中都有一个对应的索引,通过索引可以访问和操作数组中的元素。
可变长度: 数组的长度是可变的,可以根据需要动态添加或删除元素,或者修改数组的长度。可以使用 push()、pop()、shift()、unshift() 等方法来添加或删除元素,也可以直接修改数组的 length 属性来改变数组的长度。
存储不同类型的值: 数组可以存储任意类型的值,包括基本类型和对象类型。同一个数组中可以混合存储不同类型的值。
索引访问: 通过索引来访问数组中的元素,索引从 0 开始。可以使用方括号语法 [] 或者点号语法 . 来访问数组的元素。
内置方法: 数组提供了许多内置的方法,用于对数组进行常见的操作和处理,如添加、删除、查找、排序、遍历等。常用的数组方法包括 push()、pop()、shift()、unshift()、concat()、slice()、splice()、indexOf()、forEach()、map()、filter()、reduce() 等。
可迭代性: 数组是可迭代的,可以使用 for…of 循环或者 forEach() 方法遍历数组中的元素。
1.创建数组// 可以使用数组字面量 [] 或者通过调用 Array() 构造函数来创建数组。let arr1 = [] // 使用数组字面量创建空数组let arr2 = new Array() // 使用 Array() 构造函数创建空数组let arr3 = [1, 2, 3] // 使用数组字面量创建包含初始值的数组2.访问和修改数组元素// 数组的元素通过索引访问,索引从 0 开始。可以使用索引来读取或修改数组的元素。let arr = [1, 2, 3]console.log(arr[0]) // 访问数组的第一个元素,输出:1arr[1] = 5 // 修改数组的第二个元素arr.length // 获取数组长度,输出:3
3、函数(Function)
ECMAScript中的函数是对象,与其他引用类型一样具有属性和方法。因此,函数名实际是一个指向函数对象的指针。
1.创建函数// 可以使用函数声明或函数表达式来创建函数。函数声明使用 function 关键字,后面跟着函数名称和函数体,而函数表达式将函数赋值给一个变量。// 函数声明function add(a, b) {return a + b}// 函数表达式let multiply = function(a, b) {return a * b}2.函数调用// 函数可以通过函数名后面加括号 () 进行调用。调用函数时,可以传递参数给函数,函数可以接收参数并进行相应的处理。let result = add(3, 5) // 调用 add 函数并传递参数console.log(result) // 输出:83.函数返回值// 函数可以使用 return 语句返回一个值,也可以不返回任何值。当函数执行到 return 语句时,会立即停止执行,并将返回值传递给函数调用者。function calculateSum(a, b) {return a + b}let result = calculateSum(2, 3)console.log(result) // 输出:54.函数作用域// 函数作用域是指函数内部声明的变量在函数内部有效,外部无法访问。函数内部定义的变量只能在函数内部被访问和使用,在函数外部是不可见的。function myFunction() {var x = 10 // 局部变量console.log(x) // 在函数内部可见}myFunction() // 输出:10console.log(x) // 报错:x is not defined
此外,JavaScript还有一些特殊的数据类型,如Date(表示日期和时间)、RegExp(表示正则表达式),以及ES6新增的Map、Set、WeakMap和WeakSet,用于存储特定类型的数据。
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
四、数据类型检测
检测数据类型可以使用typeof操作符,它可以检测基本数据类型和function,但无法区分不同的引用数据类型。
var arr = [null, // objectundefined, // undefinedtrue, // boolean12, // number'haha', // stringSymbol(), // symbol20n, // bigintfunction(){}, // function{}, // object[], // object
]
for (let i = 0; i < arr.length; i++) {console.log(typeof arr[i])
}
掌握JavaScript数据类型是成为一名高效开发者的关键。它们是构建程序的砖石,理解它们的用法和限制将使你能够构建更稳健、更可维护的代码。
现在,你已经了解了JavaScript的数据类型,是时候在你的代码中运用这些知识了。记住,实践是学习的最佳方式,所以动手尝试吧!
如果觉得本文对你有所帮助,别忘了点赞和分享哦!