短视频app源码,一文带你轻松搞懂前端大文件上传思路
文件上传是我们在平时开发短视频app源码中经常会遇到的业务,如果只是简单的文件上传那还不足以作为项目亮点,而当我们给它加上切片、续传的功能,就不一样了。本文会带大家搞明白这些功能的实现思路,主要聚焦于 前端 部分,基于 Vue3来实现,暂时不涉及后端代码。
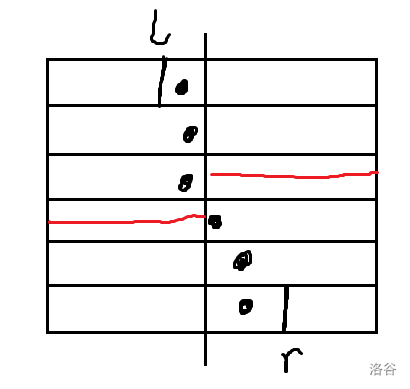
流程图

具体实现
1. HTML结构
<template><div><div class="btn" @click="openFileSelected">选择文件</div><div class="btn" @click="upload">上传</div><input ref="inputFileRef" class="input_file" type="file"multiple @change="inputFileChange"></div> </template>
2. 打开文件选择菜单
短视频app源码的页面通常是隐藏 input 标签,然后通过点击自己创建的按钮来间接触发 input 标签的 click 事件,从而打开选择文件菜单。
实现代码:
// 获取文件选择器实例 const inputFileRef = ref<HTMLInputElement>()// 打开文件选择器 const openFileSelected = () => {if (inputFileRef.value) {inputFileRef.value.click()} }
3. 监听文件选择事件
// 等待上传文件,支持多文件上传 const inputFilesList = reactive<any[]>([])// 文件选择触发 const inputFileChange = (e: Event) => {// 获取选中的文件const files = (e.target as HTMLInputElement).files// 如果没有选择文件不做任何操作if (!files) return// 可能存在选中多文件,将其存入 inputFilesList 数组中,后续遍历上传。for (let i = 0; i < files?.length; i++) {inputFilesList.push(files[i])} }
4.获取文件HASH值工具函数
如果采用 typescript 开发需要下载 @types/spark-md5
pnpm i spark-md5 @types/spark-md5
import SparkMD5 from 'spark-md5'export function getHASH(file: File): Promise<any> {return new Promise((resolve, reject) => {// 要通过 spark-md5 得到 hash 需要先获取文件的buffer值const fileReader = new FileReader()fileReader.readAsArrayBuffer(file)fileReader.onload = (e) => {const BUFFER = e.target?.resultif (!BUFFER) reject()const HASH = new SparkMD5.ArrayBuffer().append(BUFFER as ArrayBuffer).end()// 获取文件后缀,后续单独拼接切片文件名const suffix = (/\.([a-zA-Z0-9]+)$/.exec(file.name) as any)[1]resolve({HASH,suffix})}}) }
5. 进行文件切片并获取已上传过的切片
该小节是本文内容的核心,采取自带的slice 方法进行文件切割,然后进行上传,通过 complete 函数进行是否合并判断。
/*** 上传 */ const upload = async () => {// 判断是否有待上传的文件if (inputFilesList.length === 0) {alert('请选择文件')return}// 遍历文件数组for (let i = 0; i < inputFilesList.length; i++) {// 每个切片的固定大小let maxSize = 1024 * 1024 * 1const {HASH,suffix} = await changeBuffer(inputFilesList[i])let count = Math.ceil(inputFilesList[i].size / maxSize)// 当切片数量大于最大限制时候,采用固定数量,防止请求过多if (count > 100) {count = 100maxSize = inputFilesList[i].size / count}// 开始切片操作let index = 0//用来存储当前文件的切片let chunks = []while (index < count) {const sliceFile = inputFilesList[i].slice(index * maxSize, (index + 1) * maxSize)chunks.push({file: sliceFile,name: `${HASH}_${index}.${suffix}`})index++}// 在此处进行请求,获取该文件是否有已上传切片const uploadedFileList = await axios.get('/file')// 筛选出未上传的切片if (uploadedFileList.length) {chunks = chunks.filter(chunk => !uploadedFileList.includes(chunk))}// 用于判断是否上传完成let uplopedCount = 0const uploped = () => {uplopedCount++// 当所有切片都上传完成,像后端发送请求合并操作if (uplopedCount > count) {const result = axois.post('/merge', {hash: HASH})}}// 进行切片上传for (let i = 0; i < chunks.length; i++) {const fm = new formData()fm.append('file', chunks[i].file)fm.append('name', chunks[i].name)axios.post('/file', fm).then((result) => {// 如果当前切片上传成功,进入uploped函数,用于判断该文件切片是否全部上传完成。if (result.code === 200) uploped()})}} }
总结
以上就是短视频app源码,一文带你轻松搞懂前端大文件上传思路, 更多内容欢迎关注之后的文章